
Concept Design for a Ride-hailing Mobile App
iOS Version (Apple's design language)
Designed in Figma.
Typeface: SF Pro
Icons: SF Symbols
Kindly read the UX annotations below to gain more insights into the design.

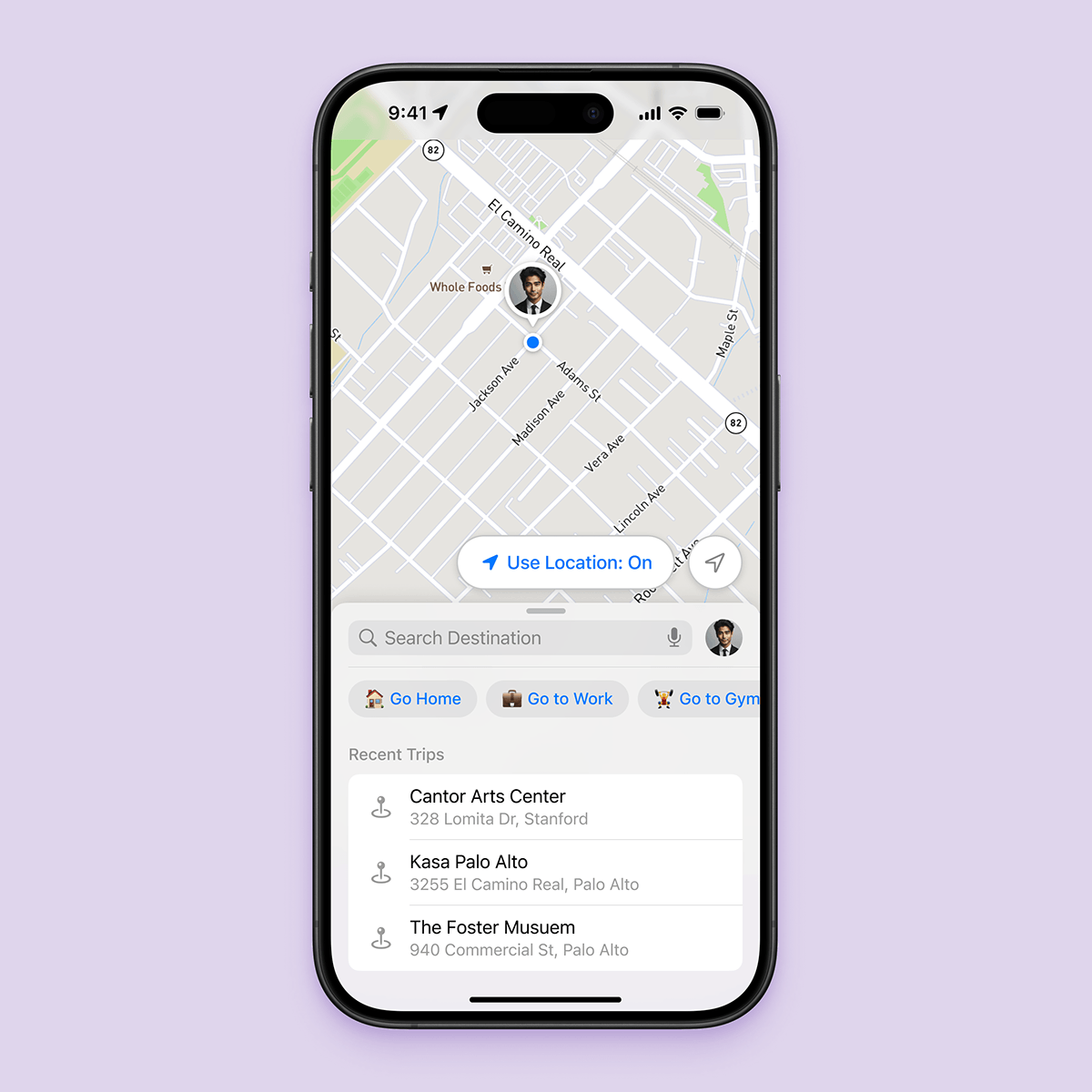
HOME SCREEN
Seamless pickup location management: The “Use Location” FAB toggles between using the customer’s current location for pickup or setting a custom one when OFF.
Quick trip initiation: Action (assistive) chips provide one-tap trip starts for frequent destinations like Home, Work, School, or Gym.

PICKUP SCREEN
Clear driver identification: A driver profile picture with distance replaces the conventional moving vehicle icon, enhancing visibility.
Interactive map controls: Tapping the customer location centers the map, while tapping the driver location snaps it to the center-right and refocuses it upon tapping again.
Flexible trip editing: The "Edit Transit" FAB allows route changes (pickup, destination, stops) without canceling the pickup.
Improved information hierarchy: The driver/vehicle labels are capitalized for visual contrast against underlying content, improving recognition speed. The driver’s vehicle number and estimated transport fare are highlighted with a SemiBold font weight to emphasize their importance.
Visual relatedness: Call and message actions are placed adjacent to the driver’s details, clearly describing their relation using shared boundaries and alignment.
Accessible language: Descriptive labels ("cancel ride," "share details") enhance clarity for users by eliminating ambiguity of language.

Closing Note
The aim of this concept design was to create a snappy experience that will be usable, aesthetically pleasing, and accessible for audiences of all age groups capable of utilizing the service.
I was able to achieve this by:
1. Following the universal principles for visual and interaction design
2. Adhering to platform and competitor conventions
3. Utilizing white space and visual hierarchy techniques
4. Maintaining consistent spacing and alignment of elements
5. Formatting typographical elements to guide users smoothly through the design
6. Crafting clear and concise microcopy to help users reach their goals
7. Employing an accessibility-driven design rationale
